
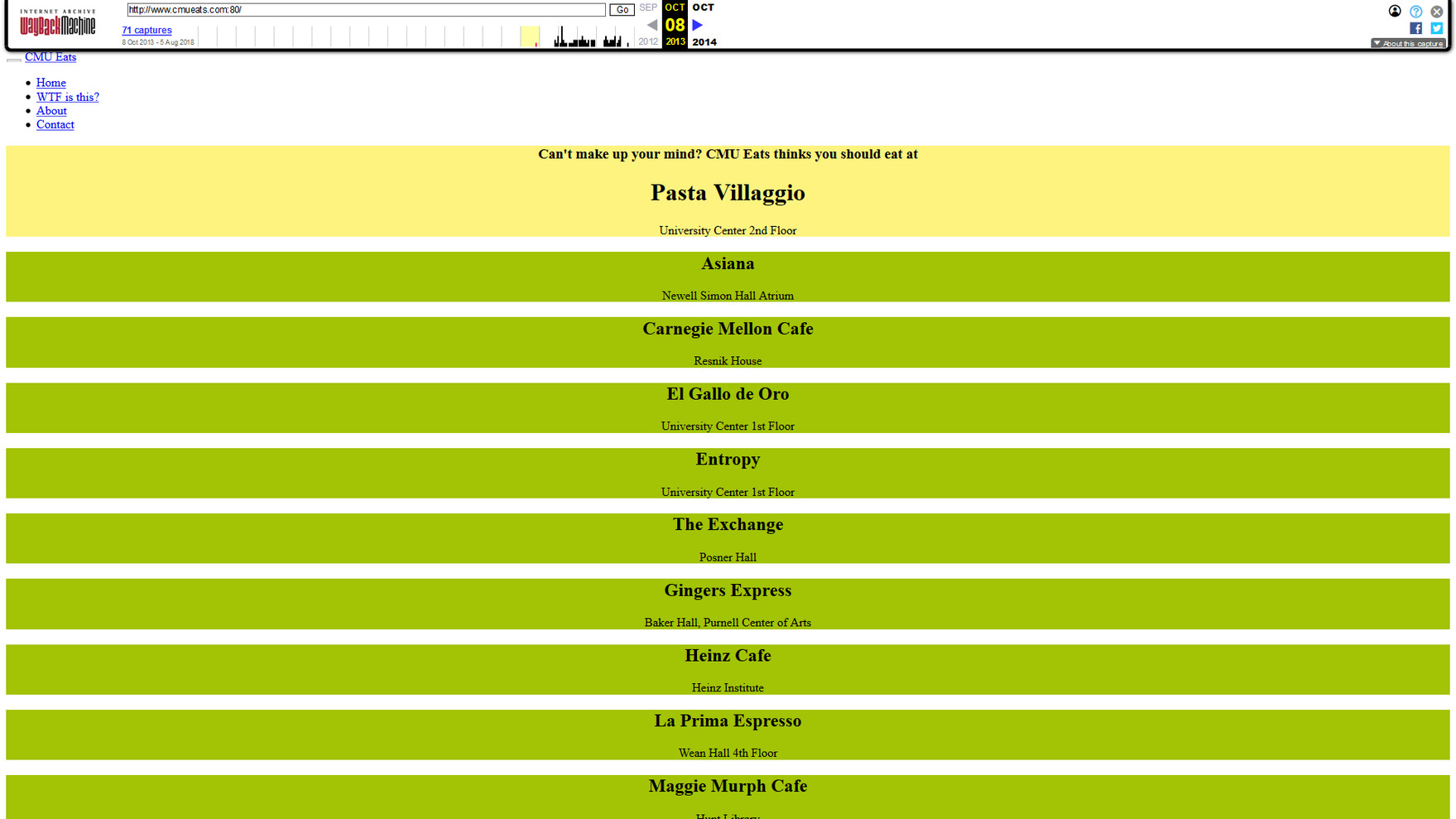
As a freshman, I always check dining hall hours online. But CMU’s dining hall page is clunky and ill-optimized for mobile devices. To remedy this, CMU students created their own third-party website to tracking dining hour hours: cmueats.com. Though faster to load and easier to read, cmueats.com was still hamstrung by its dated design.
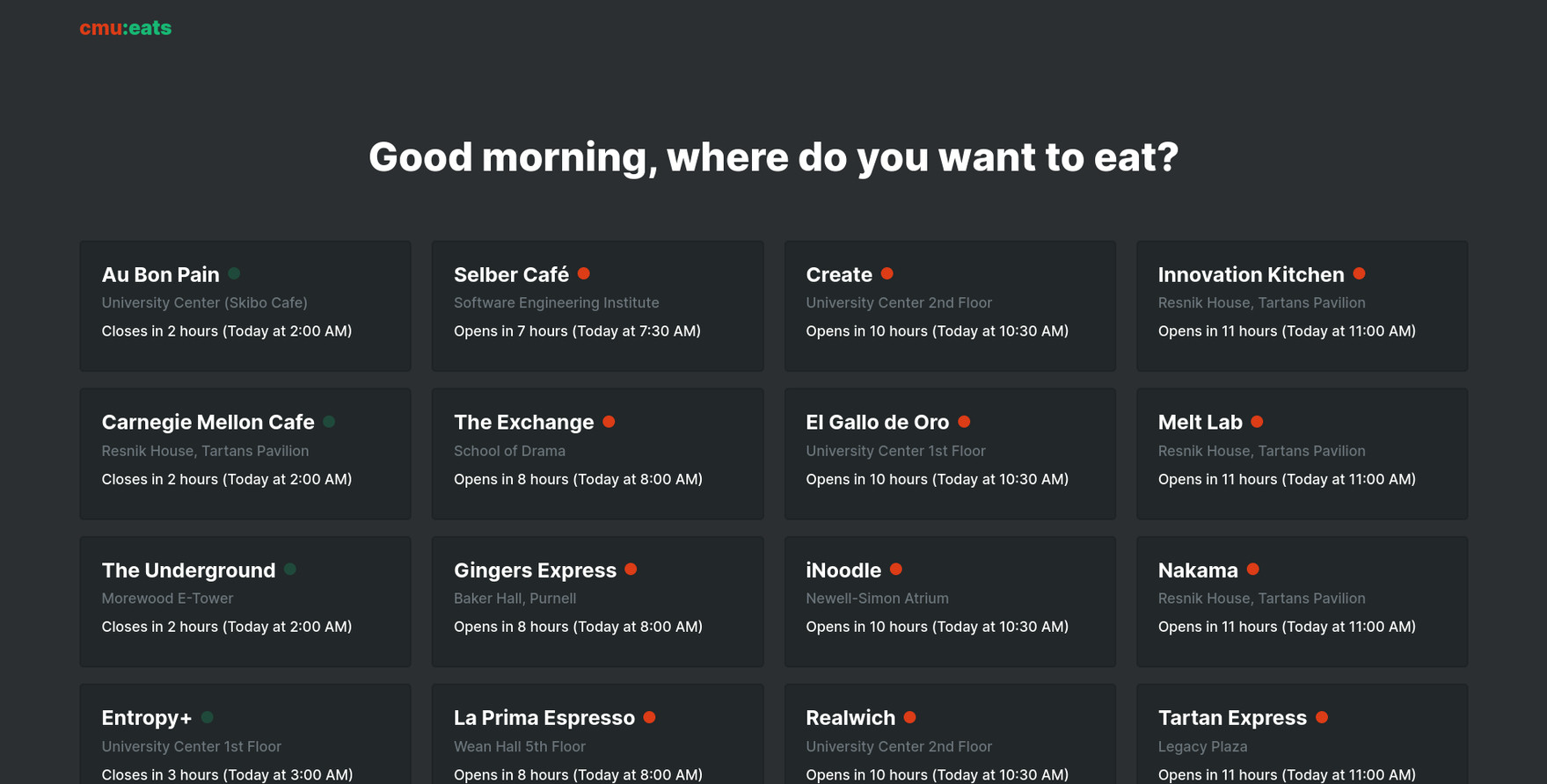
So I went and redesigned cmueats.com, whose design had not undergone any changes for over two years. To begin with, I wanted to increase the density of the website’s information, so that users may more quickly identify eateries and their hours. But most of all, I wanted a redesign that would encourage more regular users and improve the dining experience at Carnegie Mellon.
I worked with React for the first time for CMUEats, and tinkering with the existing code was a pleasant learning experience.
CMUEats began as a HackCMU submission in September 2013, originally created by Oscar Bezi, Kirn Hans and Justin Gallagher. I worked with Emily Newman, the then-current steward of the cmueats.com project, to deploy the new changes.

Want to see what CMUEats looks like today? Give it a look!